Para entendermos estas duas propriedades precisamos falar primeiro das sugestões de tamanhos.
Quando falamos em performance um dos principais calcanhares de aquiles são as imagens. Elas pesam muito mais do que os textos. Vamos supor que em seu site exista a imagem de um gato com um novelo de lã. E vamos supor ainda que seja uma imagem de alta, com 2890px de largura e 1325 de altura.
O desenvolvimento web tradicional nos ensina a “responsivar” a imagem, definido a largura e tornando a altura automática. Com isso caso o acesso seja feito de um dispositivo móvel com 467px de largura nós vamos dizer para o navegador baixar e carregar uma imagem de 2890px de largura. Uma imagem inúmeras vezes mais larga que o próprio dispositivo. Uma imagem pesada que prejudica a performance.
Para resolver o problema, portanto, nós não colocamos no servidor apenas uma imagem do gato com o novelo de lã, mas sim umas 4 ou 5 de tamanhos diferentes e sugerimos para o navegador o melhor tamanho para cada resolução. Daí o nome da propriedade, sugestões de tamanhos.
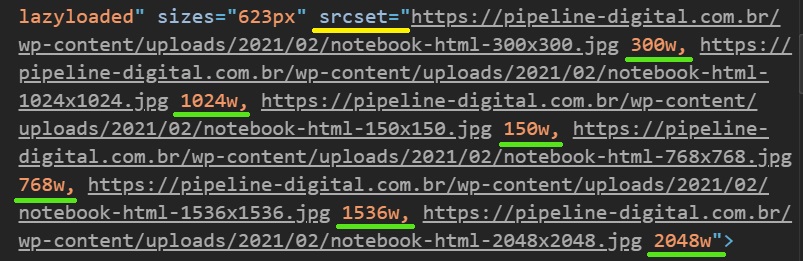
A partir do momento que vamos sugerir para o navegador uma imagem para cada resolução é importante que possamos indicar o caminho, o src de cada uma delas. E esta é a missão que cumpre o srcset. Como o nome já diz, um set de src’s para o navegador poder carregar a imagem do gato com novelo de la ideal para cada tipo de resolução.

Destacamos para você identificar a maneira como sugerimos para os navegadores qual imagem é mais interessante para cada largura/tamanho de device.
