Quando falamos em desenvolvimento web voltado para SEO estamos falando em construir sites que entreguem de maneira otimizada para a google todo o seu conteúdo para que ela possa avaliar sua relevância. E quando falamos em conteúdo de um site estamos falando basicamente de textos e imagens.
Algo aparentemente simples e corriqueiro. Mas você já se perguntou se uma pessoa com alguma limitação visual consegue contratar alguns de seus serviços através do seu site? Ou se alguma pessoa com alguma dificuldade motora consegue navegar pela sua loja e finalizar uma compra?
Segundo o site https://equalweb.com.br/ mais de 60 milhões de brasileiros tem alguma limitação para navegar na internet. Trabalhar acessibilidade web é trabalhar inclusão digital.
Mas qual sua relação com SEO?
No cálculo do page rank a google leva uma série de critérios em consideração para avaliar o quão relevante é o conteúdo do site. Um deles é a acessibilidade. Quanto mais acessível é o conteúdo, melhor será sua pontuação. Daí a importância de os profissionais de marketing colocarem atenção nas questões de acessibilidade. Este pode estar sendo um gargalo de SEO de suas campanhas e landings.
Desenvolver um site acessível não é tão difícil quanto parece. Hoje em dia existem milhares de ferramentas que testam a cessibilidade e emitem relatórios sobre quais os pontos devem ser melhorados. Mas o ideal é sempre fazer isso durante o desenvolvimento.
Se você constrói um site e deixa para testar sua acessibilidade apenas no final do trabalho você, muito provavelmente, terá pela frente uma lista enorme de erros e problemas de acessibilidade para serem resolvidos. Por isso a boa prática é que você vá testando durante o processo, o que permite realizar correções locais e não cumulativas.
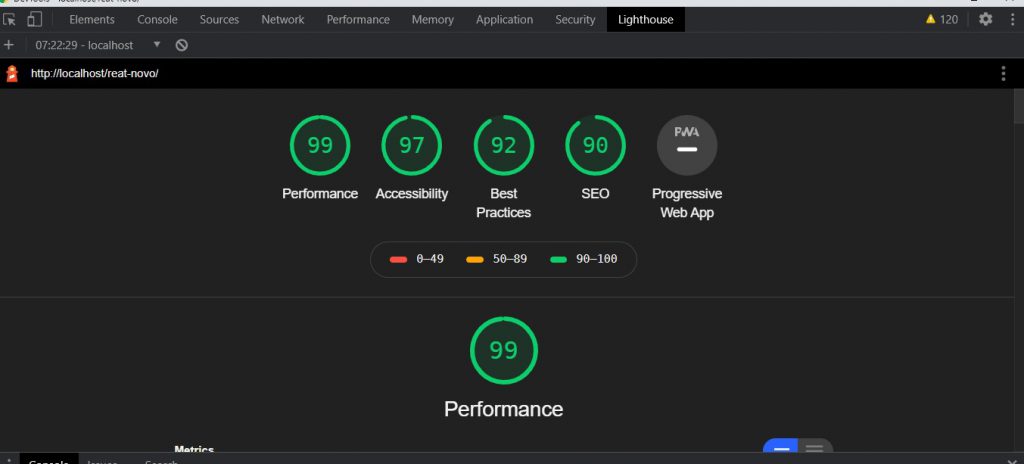
Aqui na pipeline, como somos obcecados por SEO e comunicação com a google, nós desenvolvemos sites acessíveis. Utilizamos a ferramenta Lighthouse (extensão do chrome) para realizar testes de acessibilidade em cada etapa da construção do site, conforme imagem abaixo.

Pontuação de acessibilidade de um site que estamos desenvolvendo.
Se você gostou do assunto e quer saber mais sobre inclusão digital nós recomendamos os sites https://equalweb.com.br/ (já citado no artigo) e o https://www.handtalk.me/br/.
“O poder da Web está na sua universalidade. O acesso por todas as pessoas, não obstante a sua incapacidade, é um aspecto essencial.” (Tim Berners-Lee – Criador da World Wide Web e Diretor do W3C)
Acessibilidade é inclusão. E é dever de todos nós que trabalhamos para colocar nossos sites na web construirmos, cada vez mais, uma internet para todos.
