Nossos computadores pessoais deixaram de ser os pc’s e os notebooks e passaram as ser os nossos telefones celulares. Pc’s e notes hoje em dia são estações de trabalho. Não é mais ali que navegamos e armazenamos nossas informações pessoais.
Segundo este post da Revista Galileu 98% das buscas são feitas através de smartphones. Por isso a google leva o mobile first em consideração na hora de calcular o page rank dos sites. Ter um site que se comporte bem um dispositivo com a tela pequena como a de um telefone gera uma experiência extremamente positiva para quem chega até seu conteúdo. E assim aumenta o tempo de permanência e a recorrência de acesso.
Porém, mais importante do que fazer o site se comportar bem em dispositivos pequenos é fazer o site se comportar bem em dispositivos de qualquer tamanho. Note que um tablet é maior que um telefone, e menor que a tela de um note. E que um tablet deitado é mais largo que um tablet em pé. Por isso tem-se como boa prática fazer com que o site responda bem a qualquer tipo de dispositivo. É daí que vem o termo sites responsivos.
Aqui na pipeline utilizamos o Bootstrap para trabalhar a responsividade dos sites que desenvolvemos na casa. Todos os sites que entregamos são responsivos.

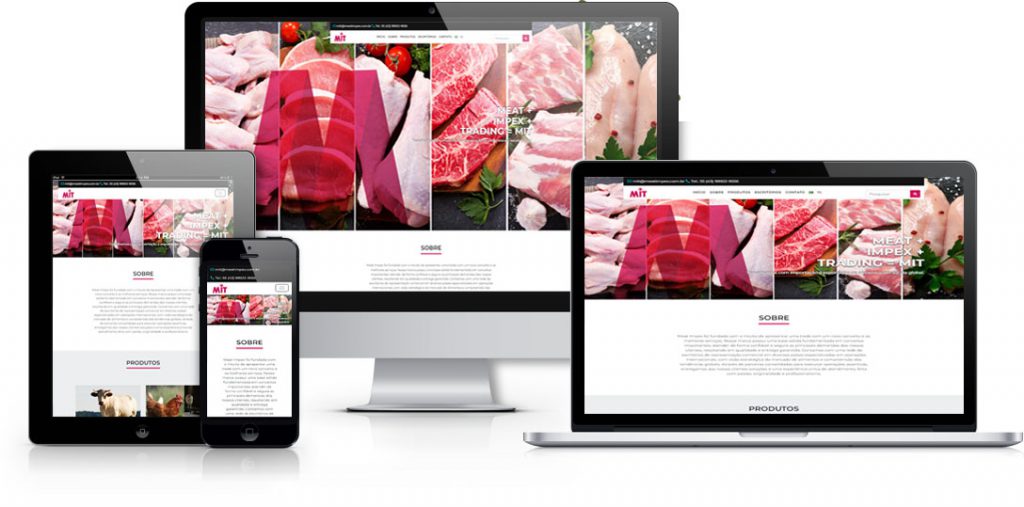
Site da Meatimpex em diversos dispositivos
