Orçamento
Posts recentes
-
-
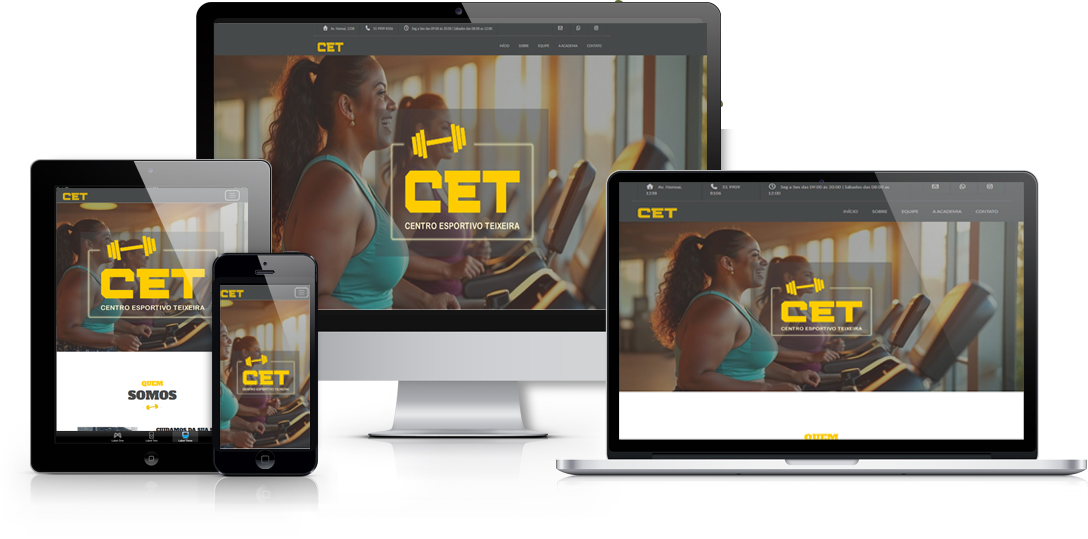
🚀 Case de Sucesso: Novo Site do Centro Esportivo Teixeira (CET) no Ar!
16 de dezembro de 2025 -
Fale conosco
- Porto Alegre / RS
- 51 9 9896 2624
- contao@pipeline-digital.com.br