O formato de imagens WebP é um formato de imagem criado pela Google que pode reduzir em aproximadamente 40% do peso das imagens. Mas como tudo que é novo ele ainda não é suportado por todos os browsers. O ideal é você servir em mais de um formato. WebP e jpg, por exemplo. Caso o navegador do usuário não suporte WebP ele carrega o jpg.
E aqui um detalhe importante: Você lembra que no tópico sugestões de tamanhos nós passamos que a boa prática é ter 4 ou 5 imagens do gato com novelo de lã no servidor? Uma para cada tipo de resolução? Então, para melhor a performance estamos sugerindo que você tenha mais umas 4 ou 5. Isso mesmo. Se no seu site você for exibir uma imagem de um gato com novelo de lã, nós recomendamos que você suba em seu servidor umas 8 imagens do gato com a lã.
4 no formato WebP com tamanhos diferentes, onde cada um é indicado para um tipo de resolução.
E 4 em algum formato mais popular, um jpg por exemplo. Igualmente de tamanhos diferentes e igualmente cada tamanho para cada tipo de resolução.

Inúmeras imagens webp com a sugestão de largura/tamanho de device. Inúmeras imagens jpg com a sugestão de largura/tamanho de device.
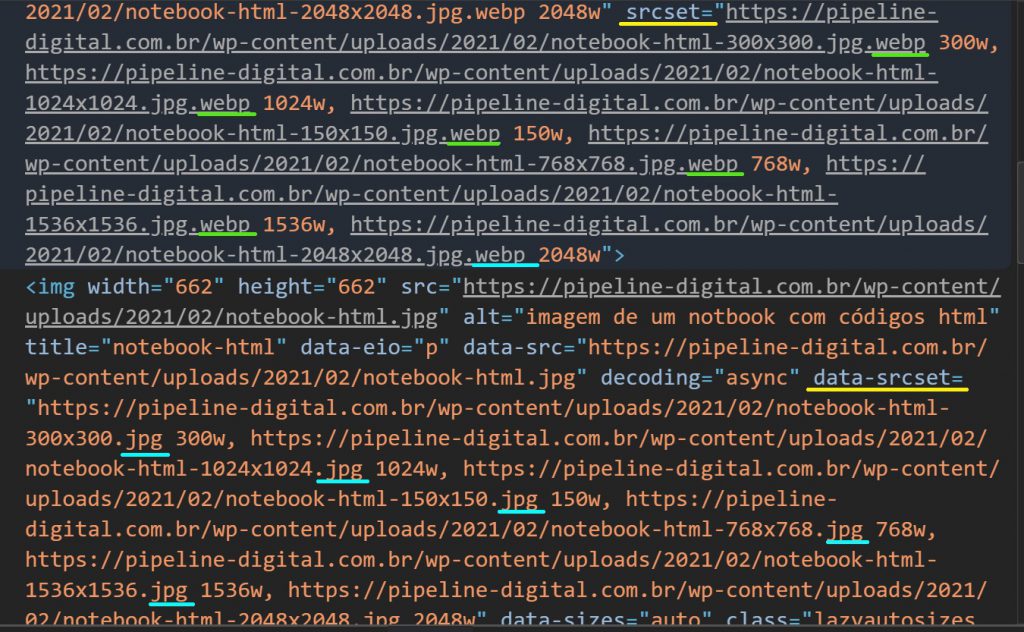
Na imagem acima nós apresentamos como tratamos este ponto aqui na Pipeline. Repare que para apresentar uma imagem no site nós subimos para o o servidor varias versões da imagem no formato WebP (sinalizaod com verde), e várias versões no formato jpg (sinalizado com azul). Ocupa muito espaço, é verdade. Mas quando falamos de performance e desempenho é importante ter um servidor robusto para o site poder performar.
