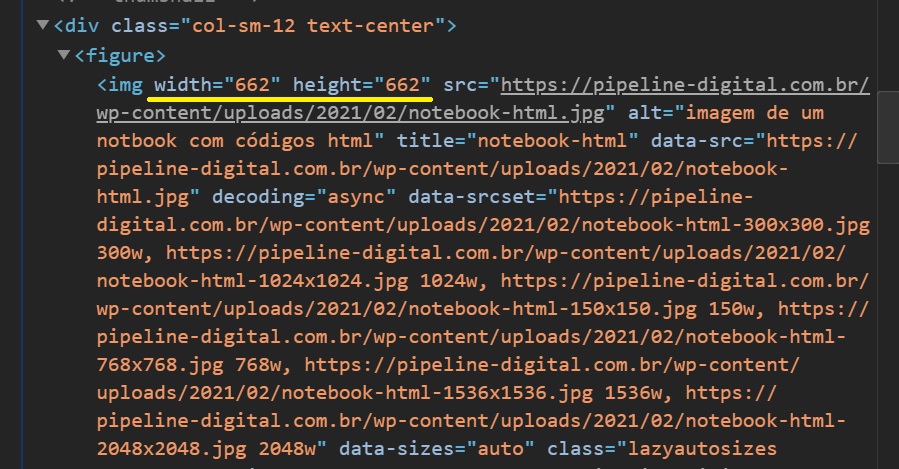
A definição de altura e largura da imagem é sem dúvida um dos pontos mais importantes para a google quando o assunto é performance de um site. Mas não estamos falando de definir altura e largura em folha de estilos (css, less, sass, …), e sim definir os tributos width e heigth da tag <img />, conforme a imagem.

Estes são os atributos width e height da tag
Este costuma ser um dos pontos de maior resistência por parte dos programadores visto que no desenvolvimento moderno precisamos sempre “responsivar” as imagens. E a maioria dos profissionais entende que colocando os atributos width e height eles estariam tornando estes atributos fixos e estáticos. Acreditam que a imagem não se ajustaria, não responderia mais os diferentes tamanhos de telas e de dispositivos.
É importante frisar que ao definir estes dois atributos o css do tipo “wdth: 75%; height:auto”; continuam funcionando perfeitamente. E é aqui que mora a dúvida de muitos desenvolvedores: Se podemos definir altura e largura no css, porque devemos definir estes atributos na tag img?
Os atributos não cumprem a missão de definir as dimensões da imagem. Repare na imagem acima que nós não trabalhamos com unidades de medida (px, em, vw, …) no width e no heigth.
Estes atributos servem para indicar aos navegadores as proporções da imagem. E informar as proporções ajuda os navegadores a calcular o espaço de memória que eles precisam separar para cada imagem que irão baixar. E isso melhora muito a performance.
Portanto, e finalmente, se você está batalhando por performance atente sobre dar aos navegadores dos usuários o maior número de informações possível. Este pode ser o detalhe/gargalo que irá lhe diferenciar da concorrência.
